Tech professionals like software engineers and data scientists continue to command six-figure salaries after getting the right training to land their dream job. Jobs in the tech industry have a very positive job outlook, so it is not surprising many are looking for ways to get on the radar of companies like Google, Facebook, or Microsoft. But, where do these companies source their talent from and how can you acquire the skills you need affordably and efficiently to land a job in the tech industry?
Coding bootcamps are the answer for an increasing number of tech hopefuls. In its 2022 State of Software Engineers Report, Hired.com found that the number of job seekers learning to code through non-traditional means, such as coding bootcamps, is growing.
This is because coding bootcamp programs focus on the key skills you need to get a high-paying job in tech. They are taught by industry experts and can often be completed in less than a year. If you are looking to learn software engineering, data science, data analytics, web development, or even tech sales, choosing a coding bootcamp is definitely worth it in order to quickly break into the tech industry.
As you’ll discover below, coding bootcamps are affordable, efficient, flexible, and more importantly, recognized by some of the top employers hiring tech experts. To make an informed decision about joining a bootcamp program, learn more about important factors like cost, payment options, student outcomes, and employers’ opinions of bootcamp grads in this article.
Key Takeaways
- Coding bootcamps allow individuals to acquire the skills needed for high-paying jobs in the tech industry.
- They offer a cost-effective alternative to traditional education, with graduates earning higher salaries compared to bachelor’s degree holders.
- Bootcamps offer market-driven curricula, fast and efficient training, quality instruction from industry professionals, career services, and a range of formats and learning methods to accommodate different schedules.
- Bootcamp graduates have high job placement rates, with many bootcamps offering job placement services and partnerships with hiring companies.
- Employers have a positive view of bootcamp graduates, recognizing their technical skills and desire to learn.
- Top tech companies, such as Amazon, Accenture, and JP Morgan Chase, hire bootcamp graduates, and employers value their skills.
- Graduates generally find coding bootcamps worth it, as they lead to job opportunities, higher salaries, and job satisfaction.
Top Reasons to Join a Coding Bootcamp
- Affordability. Coding bootcamps are worth it because they are less expensive than a traditional college program.
- Market-driven curriculum. Coding bootcamps focus on training you for a specific career.
- Fast and efficient training. Most coding bootcamp programs last a few months to just over a year. For example, bootcamp to learn to code in six weeks or less are not uncommon.
- Beginner-friendly options. Many tech bootcamps allow students to attend with no prior technology experience.
- Quality instruction. Coding bootcamps programs are taught by industry professionals, many of whom are still working in the fields they teach.
- Career services. Programming bootcamps provide additional support outside of courses, such as mentoring, career coaching, resume reviews, and even access to hiring partners.
- Range of formats and learning methods. Coding bootcamps often offer online, weekend, and night courses to fit the schedules of working professionals.
- Payment flexibility. Most coding bootcamps offer several options to pay for their programs, such as scholarships, deferred tuition, and income share agreements. There are also many bootcamps that accept the GI Bill.
- Industry recognition. Major tech companies such as Amazon, IBM, and Shopify hire bootcamp students, a fact recently highlighted by LinkedIn.
- High salary prospects. Bootcamp graduates earn more after graduating than bachelor’s degree holders, according to a recent Arc study.
What Is a Coding Bootcamp?
Coding bootcamps are short, intensive programs where students acquire tech skills following a curriculum that focuses on what employers demand. In fact, bootcamps originated as a result of the talent gap in the tech sector and employers’ inability to meet staffing demands by hiring only university graduates. It is precisely this preocupation wtih the demands of the job market that makes bootcamps so effective at getting students hired.
Bootcamps were created to address the talent gap in the tech sector
Coding bootcamps equip people with the skills they need to start a career in tech. Students develop their tech skills by learning programming languages and working on hands-on projects. They follow a curriculum developed with employers’ needs in mind and taught by instructors who are often influential professionals in their fields.
Will a Coding Bootcamp Get You a Job?
If you take advantage of all the opportunities and services your coding bootcamp provides, chances are that you will get a job after your program. According to Hired’s 2019 State of Software Engineers Report, 76 percent of software engineers who have attended a coding bootcamp say the bootcamp helped prepare them to get an engineering job.

In fact, all reputable coding bootcamps have impressive job placement rates. For example, according to reports from the Council on Integrity in Results Reporting (CIRR), within 180 days of graduation, 92.9 percent of students at the Boston campus of Launch Academy managed to find an in-field position. For remote East Coast students at Codesmith, the figure was 83.5 percent, while for Codeup Dallas it amounted to 82.4 percent.
Bootcamps are known to have a host of services to maximize the student’s chances of landing a job after graduation. Such services include mentoring and career coaching as well as workshops to improve the student’s resume, portfolio, or interview skills. Some coding schools have a network of partner companies that may offer internships and other professional opportunities to the student.
Finally, it is worth noting that some bootcamps offer job guarantees. Although a coding bootcamp job guarantee can take several forms, most commonly it refers to an assurance to the student that they will find employment in their desired field shortly after completing their program. If this promise is not realized, the student often gets a full refund.
Job Placement for Coding Bootcamp Grads
The best tech bootcamps equip students with the knowledge they need to find a job after graduation. Most coding bootcamps offer job placement services. These services give students career counselors or coaches, mentors, and other resources to help them with their job search. Some of the tools coding bootcamps give their bootcamp alumni are listed below:
- Interview practice
- Help with creating a resume
- Creating a professional LinkedIn profile
- Building a personal brand
- Networking
In addition, some coding schools boast extensive networks of partnering companies. For example, General Assembly works with hundreds of hiring partners, including tech giants like Google and Twitter, to place its graduates. These companies are always looking for new talent and often turn to training providers like General Assembly and other coding bootcamps to find the best candidates.
What Are the Benefits of Coding Bootcamps?
The benefits of a coding bootcamp are speed, affordability, and an industry-driven curriculum. Coding bootcamps take less than a year to complete, so they are an excellent option if you are looking to become job-ready fast. Costing about the same as one semester of college, a coding bootcamp also makes sense if money is a concern.
Coding bootcamp programs focus on the latest, most in-demand skills and tools as dictated by industry trends. With the tech industry in constant flux, coding bootcamps are a great learning option due to their adaptability. Coding schools regularly update their curricula to ensure it matches what employers are looking for, which makes graduates highly employable.
The Pros and Cons of Coding Bootcamps
Coding Bootcamp Pros
Coding bootcamps are affordable when compared to traditional four-year degree programs.
Coding bootcamps provide market-driven education.
Students get access to job preparation services, like help with resumes and LinkedIn profiles, interview prep, and career coaching.
Coding bootcamps can be completed in a matter of months so students can join the workforce and start earning an income fast.
Many bootcamp programs are designed to allow people to continue working full-time while they study.
Coding Bootcamp Cons
Bootcamps are tough. Students have to be prepared to work hard and put in a lot of hours of study and practice each day.
Most coding bootcamps do not qualify for federal financial aid.
Some employers are still reluctant to hire someone who doesn’t have a traditional university diploma.
The industry is still somewhat unregulated so the student must do their due diligence to ensure the program meets high-quality standards.
Coding Bootcamps vs Degree Programs
A big difference between a bootcamp and a university degree is the curriculum. The college experience includes courses related to a student’s intended career but also core courses such as math, science, and history, as well as electives that may lie outside the student’s major.
At coding bootcamps, on the other hand, students only take courses relevant to their career path. If you attend a web design bootcamp, every class you take will be related to web design, developing your coding skills, and getting you to a professional level as quickly as possible. In other words, bootcamps waste no time with unconnected topics and focus on the software and tools students will use in their professional lives.
Coding bootcamp and computer science university students will learn some of the same skills as the curricula naturally overlap, but the two programs are very different. Both have their merits: while a college degree is best for people who may want to continue furthering their education in the future, a coding bootcamp is designed for people starting a new career in tech or upskilling to access better job opportunities.
Are Coding Bootcamps for Beginners?
Most coding bootcamps cater to beginners. This means one of two things: either the program starts at a basic enough level that anyone can follow, or the school makes prep courses available to help students that would struggle with the curriculum. An example of the latter case is Flatiron School, which has a free tech prep course designed for students who want to enroll in one of its programs but who lack basic coding knowledge.

"Career Karma entered my life when I needed it most and quickly helped me match with a bootcamp. Two months after graduating, I found my dream job that aligned with my values and goals in life!"
Venus, Software Engineer at Rockbot
However, don’t take the previous paragraph to mean that bootcamps are just for beginners as that is far from the case. Many people with already ample experience in coding join bootcamps to upskill so that they can access higher positions and larger salaries. For example, an active front end developer may join a backend or full stack bootcamp to enhance their skillset and access a position as a full stack developer, which usually pays more.
What Coding Bootcamp Is Best for Beginners?
Most of the coding bootcamps mentioned in this article have programs accessible to people with basic computer skills or else offer prep courses to bring coding newbies up to speed. Some schools with beginner-friendly programs that require no prep courses include Galvanize, General Assembly, and Coding Dojo.
How Much Will I Make After a Bootcamp?
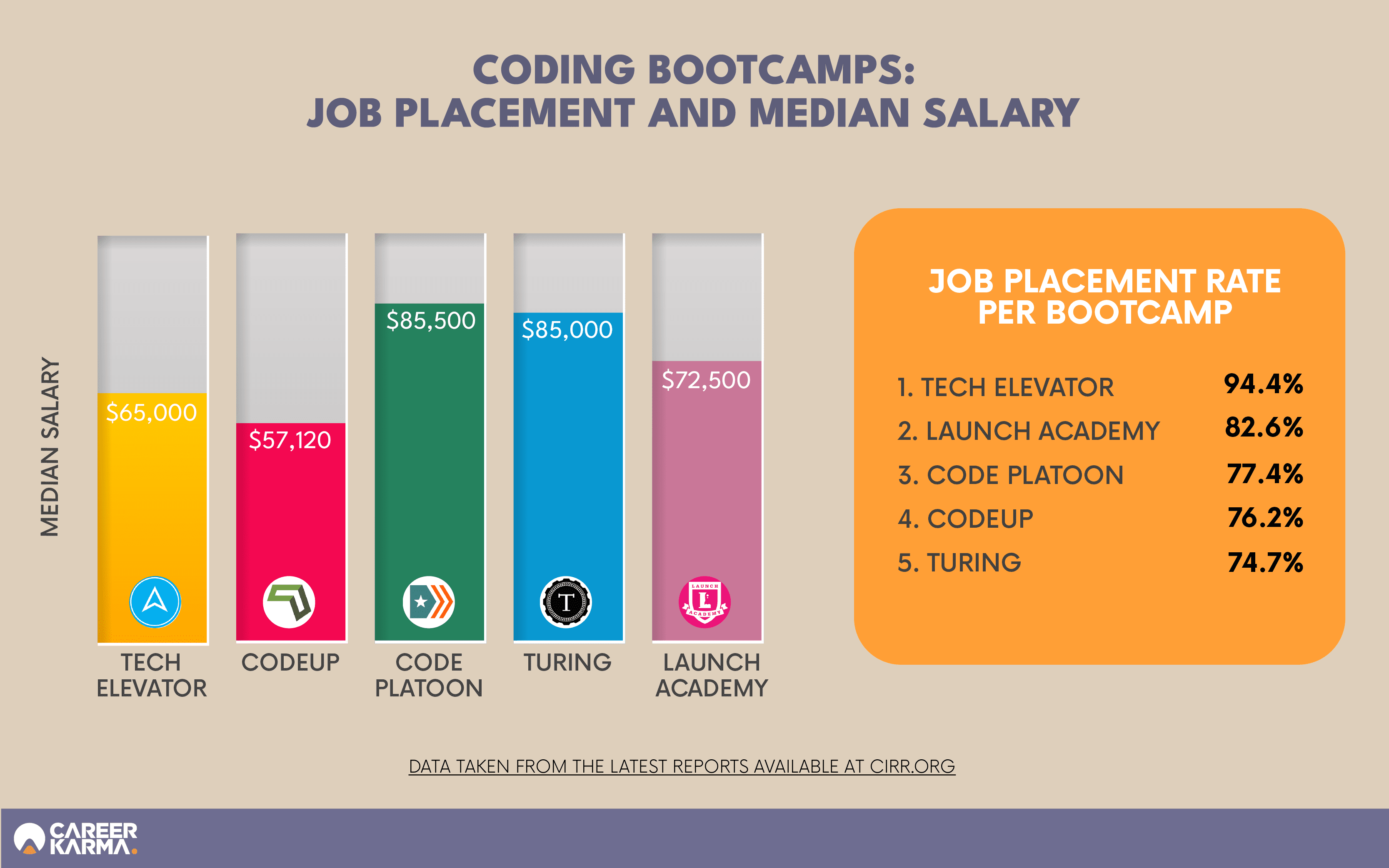
The average salary of a coding bootcamp graduate is over $70,000, though it can vary widely depending on the school. For example, while graduates of Code Platoon’s immersive full stack web development program averaged incomes of $85,500 just six months after graduation, those from The Tech Academy’s software developer bootcamp brought home $57,000 a year, according to CIRR reports for the second half of 2021.
Somewhere in between these two cases were grads from Turing School’s online backend engineering program, who after half a year, earned an average salary of $75,000, and Launch Academy’s Boston grads, who averaged $70,000 after the same time had passed.
The average salary for a recent bootcamp grad is $70,000 a year
Another way to estimate how much you will make after coding bootcamp is to look at the salaries for entry-level roles associated with your career choice. According to PayScale, a data scientist who recently graduated from school earns an average salary of $98,789, while the average salary of a web developer fresh off training is $62,085 per year.
However, you should approach all these numbers carefully, as several other factors are at play when it comes to salaries. The amount you make after a bootcamp will depend on your job title, the company you work for, and your location.
Regardless, one thing is certain: entry-level jobs in tech provide relatively high salaries and you can expect your income to increase as you gain experience at one of the many large tech companies hiring bootcamp grads.
What Companies Hire Coding Bootcamp Graduates?
How much you make after your bootcamp will naturally depend on what company you work for. According to Career Karma’s 2023 State of the Bootcamp Market Report, the top employers of people who have graduated from a bootcamp include Amazon, Accenture, and JP Morgan Chase.
| Company | Number of Bootamp Graduates Hired | Top Bootcamps |
|---|---|---|
| Amazon | 1,077 | Flatiron School Kenzie Academy |
| Accenture | 819 | Flatiron School Ironhack |
| JP Morgan Chase & Co. | 400 | Tech Elevator Thinkful |
| Shopify | 117 | Juno College of Technology BrainStation |
| Infosys | 108 | Flatiron School Woz U |
Rounding up the top ten we have Google, Deloitte, Amazon Web Services, Apple, and TD. The schools that were most successful at placing students in these big corporations were Flatiron School, Ironhack, Kenzie Academy, Tech Elevator, and Thinkful.
Interestingly, traditional tech giants like Google, Meta, and Microsoft, which made the top 5 in our previous report, are now lower in the list. They are being replaced by smaller companies such as Accenture and Infosys. This simply reflects bootcamps’ changing focus as they adapt to trends in the labor market, such as the recent mass layoffs in the tech industry.
What Do Employers Think of Coding Bootcamp Graduates?
Employers have a high opinion of coding bootcamp grads because they are taught the necessary skills to succeed in their positions. Large tech companies are hiring bootcamp graduates for their tech jobs. According to Indeed, four out of five US companies have hired a bootcamp graduate. Nearly all HR managers say they would hire a bootcamp graduate again.
As bootcamp students prove their worth in the real world, more and more companies, big and small, are shedding their pedigree bias, as Hired.com pointed out recently. Companies are realizing that a university degree is not the sole indicator of job preparedness and are shifting toward a view that puts skills front and center.
But, what do employers actually think of bootcamp grads? After his company saw its first bootcamp hire excel at the job as no one had done before, Mark Dickson, VP of E-commerce Technology at Whiplash, had a clear answer.
“It crystallized for us that someone right out of a bootcamp has the technical skills and the desire to learn,” Mark told Career Karma. He added that his company has grown increasingly reliant on Flatiron School for talent and that now its entire tech support engineering team is powered by graduates from this school.
“Every time we post, they have qualified candidates. At the rate we’re both growing. I don’t see a dearth of candidates. I think they’re always going to have qualified people,” he added.
How Much Do Coding Bootcamps Cost?
Coding bootcamps cost an average of $12,953, according to our own research. However, prices can vary substantially according to format. For example, a full-time coding bootcamp program costs $14,237 on average, white a part-time coding bootcamp program will set you back just $12,226. Self-paced coding bootcamp programs are even cheaper, with an average price of $9,408.
All these prices represent a substantial investment but it is much less than what you would pay to complete a college degree. The average tuition at a college or university is $13,360 per year, according to the National Center for Education Statistics, with the average undergraduate degree lasting four years. This makes bootcamps a cost-effective alternative to traditional education if your goal is to enter the workforce fast.
However, you may still wonder whether a bootcamp’s price tag is justified. To answer the question, you want to take several factors into consideration. Job satisfaction is a huge one: If you managed to switch to a career where you feel more fulfilled, then attending the bootcamp would have been worth it.
The time that it took to achieve the career switch is also important. A bootcamp allows you to transition to a new career in a matter of months, which makes them an excellent choice if your goal is to join the workforce and start earning an income fast.
When deciding whether a bootcamp is worth the investment, you should also take into account the industry connections that you will develop during your program. Likewise, you should factor in the numerous career opportunities that you will be exposed to via events like workshops and job fairs.
Finally, your assessment should include the fact that through a host of career services, a bootcamp will help you develop the soft skills you need to succeed in your chosen field. Through resume and portfolio reviews as well as interview prep sessions, you will graduate ready to seize any opportunity that comes your way.
Coding Bootcamp Payment Options
In addition to being a lot more affordable than traditional education, coding bootcamps have built quite a reputation for their flexibility when it comes to payments. Many coding bootcamps offer scholarships, installment plans, and even income share agreements.
Below is an overview of common payment options offered to coding bootcamp students:
Income Share Agreements
An income share agreement, also known as an ISA, allows students to complete a bootcamp course without paying anything upfront or paying only a small amount. Instead, the student agrees to pay back a percentage of their income over a specified period of time once they graduate and land an in-field job. ISAs are quickly growing in popularity as a way to finance education, and several bootcamps, such as Thinkful, now offer this option.
Deferred Tuition
A deferred tuition plan is a similar concept to an ISA. As with an ISA, the student doesn’t have to start paying their tuition until they graduate and land a job. The main difference is that, with deferred tuition plans, the amount to be paid back is not a percentage of your future earnings but a fixed amount over an agreed period of time.
Upfront Payment and Monthly Installments
There is always the option to pay for your tuition upfront. The advantage of doing this is that the student is often rewarded with a hefty discount. If paying the entire cost of the bootcamp at once is not an option, many coding bootcamps allow their students to pay in convenient monthly installments.
Private Loans
Many coding bootcamps partner with low-interest loan providers like Ascent Funding, Climb Credit, Upstart, and Affirm. Thanks to these partnerships, bootcamps are able to offer their students coding bootcamp loans with competitive interest rates, low fees, and long repayment terms.
Coding Bootcamp Scholarships
Coding bootcamps are known for promoting equality and inclusion in the tech industry. One of the ways this is done is by offering coding bootcamp scholarships to people from backgrounds that are traditionally underrepresented in tech, including women, LGBTQ+ students, and minorities. Students of low financial means can also find scholarship opportunities.
How to Choose a Coding Bootcamp

The coding bootcamp industry has grown at break-neck velocity in the last decade, with thousands of new coding schools emerging throughout the country and in the digital space. Choosing the right one is critical to achieving your education and professional goals. Here, we dig deep into the factors you should consider when making your decision.
Consider the Type of Coding Bootcamp
Coding bootcamps come in a variety of formats and teaching methods to accommodate everyone. You will find a bootcamp program that suits your needs, whether you are a student who can devote many hours a day to your coding practice or a busy professional who can only study during the evenings or in the weekends.
Time commitment
Full-time: These are ntensive programs that develop your technical skills in a matter of months. Classes take up a significant portion of the day which means that combining your program with a full-time job may be tricky.
Part-time: Part-time bootcamps are great for working professionals as classes are often held during the evenings and on weekends. They aren’t as intensive as full-time programs, but they still require a substantial time commitment each week. These programs may last several weeks or months longer than full-time programs.
Format
In-person: Bootcamps often partner with local companies and tailor the curriculum to their needs. Graduating from an in-person bootcamp can therefore improve your chances of landing a job with a company in your area.
Online: Online coding bootcamps are worth it because you’ll enjoy the same benefits as in-person students, including access to career services.
Hybrid: A growing number of schools offer online programs that require campus attendance for specific classes or events. Students in such programs often benefit from the flexibility of an online program and the networking opportunities of on-campus classes.
Teaching method
Immersive: Immersive options are a calling card of the industry. Though long hours of study and practice each day, you can develop the skills you need to land an in-field, well-paying job in three to six months.
Instructor-led: Strong guidance and supervision from highly qualified instructors is a hallmark of coding bootcamps.
Self-paced: Asynchormous learning options work best for disciplined students who like to work in their own time and who may be juggling other commitments.
Consider the Cost
A coding bootcamp costs around $10, which is significantly less than one year of university. According to a report from the National Center for Education Statistics, a single year at a private university costs, on average, over $44,000.
However, bootcamp tuition is still a large amount to pay at once. Luckily, most coding bootcamps offer students a variety of payment options. Students can choose to pay the full tuition upfront, which often entails a discount of some sort. Bootcamps also offer loans, scholarships, deferred tuition, and income share agreements. If you are a veteran, you can probably use your GI Bill benefits.
Consider the Programs Offered
In the past, students could only choose from a few types of bootcamps, such as software engineering or web development. Since then, the industry has grown significantly and its range of offerings have expanded. Below, you’ll find a few of the most popular coding bootcamp programs available:
- Mobile Development
- Web Development
- Cyber Security
- Product Management
- Software Engineering
- Quality Assurance
- UX/UI Design
- Data Science
- Digital Marketing
- Tech Sales
How to Make the Most Out of Your Bootcamp

At bootcamp, some students may feel lost, frustrated, stressed, or overwhelmed. They might feel like they are not learning fast enough or like other people are learning faster than them.
Here are a few tips to help you cope with these feelings and ensure that you not only finish your program but truly make it worth your investment:
- Learn the basics before your program. Preparing for a bootcamp beforehand will enhance your overall experience and make your time in the classroom much more valuable. The more you know when you arrive, the more you’ll be able to build on that knowledge. Most coding schools, such as Codecademy and Fullstack Academy, have free learning resources that you can take advantage of before classes start.
- Do the work. Completing all your assignments is essential to make the most out of your program and ensuring life after bootcamp goes smoothly. The more hours of practice you put in, the faster you’ll learn, and the longer it will stick. Coding bootcamps are all about active learning, so get out there and do the work!
- Don’t compare yourself to others. You may feel like your classmates are learning faster than you. Instead of feeling sorry for yourself, remember that you are here to learn, not to win any competition. Some students teach themselves basics before joining, while others start fresh. A negative mindset will help you stay focused on your goal: to acquire the skills that will get you a high-paying job.
Do Graduates Think Coding Bootcamps Are Worth It?
Alumni are generally satisfied with their coding bootcamp experience and its outcome. Thinkful, for example, has a 4.8 rating out of five stars based on nearly 900 reviews, while Kenzie Academy boasts a 4.9 rating based on over 100 reviews.
One such review came from Iyana Admasu, who was on her way to becoming a veterinarian when she discovered coding. “The great connection I had with the instructors at Kenzie Academy and everyone else in the program was crucial to my success. Now I’m confident enough to introduce myself as a software developer who’s proficient in NERD stack and have the skill to learn new technology on my own.”
Another bootcamp alumnus, Enoch Strok, is a veteran who graduated from Coding Dojo’s full-time software development program. At Coding Dojo, Enoch was able to upskill in the field of data analytics and boost his income. “It completely opened up the doors to providing solutions. I’m extensively writing an API server to pull data from SAS using what I learned at Coding Dojo,” he said.
So, Are Coding Bootcamps Worth It?
Yes, coding bootcamps are worth it. Coding bootcamps have been proven to work. The majority of graduates secure jobs in their desired fields, earn an increased income, and find job satisfaction in a new career path. For example, of the 86 percent of students who graduated from Coding Temple, 97 percent found a relevant job. On average, they experienced a salary bump of over $23,000 after their program.
Many other coding bootcamps boast similarly impressive figures, which are made possible by bootcamps’ emphasis on professional development and job search support during and after the program. With access to career coaches and a dedicated career services team, bootcamp students are well-positioned to land a high-paying job in their field of interest after graduation.
FAQ
Some of the best online coding bootcamps are Flatiron School, Simplilearn, Thinkful, and Nucamp. All of these bootcamps offer remote courses in a variety of subjects including data science, web development, and digital marketing.
Is a coding bootcamp a good alternative to a college degree?
Yes, a coding bootcamp is a good alternative to a college degree if you are interested in a tech subject. This is because bootcamps can help you acquire the skills you need to enter the field fast and affordably. In addition, bootcamps emphasize professional development through robust career services to ensure students are ready to excel in their professions.
Is a Python Bootcamp worth it?
Yes, attending a coding bootcamp is an excellent way to learn the intricacies of Python. Attending a bootcamp focused on Python is an excellent way to master the most relevant libraries and build a large portfolio of projects to show potential employers.
Can you fail a coding bootcamp?
Because bootcamps are intensive and demanding programs, success or failure largely depends on each individual, their commitment to the program, and their determination, among other factors. The top causes of bootcamp failure are a lack of effort or preparation as well as having unrealistic expectations.
About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Learn about the CK publication.



