The CSS border property is used to set the border of an HTML element. It’s shorthand properties are border-width, border-color, and border-style.
Adding borders around elements on a web page is an important feature of web design. Borders can be used to separate the contents of a web page, making it easier for people to interpret the information presented on the page.
The CSS border property is used to set the border of an HTML element. The border property is shorthand for three sub-properties that define the style, color, and width of a border.
In this tutorial, we’ll discuss how to use the CSS border property, and how to use its sub-properties, to design a border for a HTML element. By the end of this tutorial, you’ll be equipped with all the knowledge you need to design a border in CSS.
An Intro to Borders in CSS
As we previously stated, the CSS border property is used to specify a border around a web element. For instance, a border could be applied around an image, a box, or a web form.
The border property is shorthand for three sub-properties that are used to apply specific styles to an element’s border. The shorthand properties are:
border-width(specifies the thickness of a border)border-color(specifies the color of a border)border-style(specifies the style of a border)
When you’re defining a border, you can either use the border property to specify the border or use each of its sub-properties. We’ll discuss both approaches throughout this article.
CSS Border Sub-properties
As we discussed earlier, there are three sub-properties used to define a border in CSS. Let’s break down each of these sub-properties and explore an example of how they work.
border-style Property in CSS
The border style property is used to define what type of border to display on a web page. In other words, border-style determines how the border lines look on a web page: solid, dotted, dashed, etc.
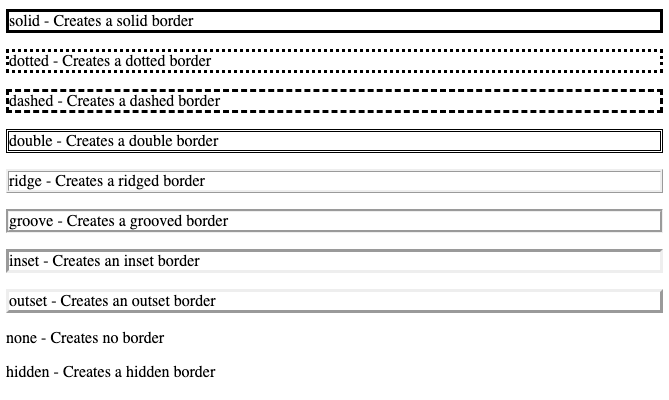
There are 10 possible values that can be assigned to the border-style property. Here’s how each of these styles appear when applied to a box, accompanied with a description of each style:

border-style Property ExamplesThe CSS code we used to create these web elements is as follows:
.box { border-style: solid; }
.box { border-style: dotted; }
.box { border-style: dashed; }
.box { border-style: double; }
.box { border-style: ridge; }
.box { border-style: groove; }
.box { border-style: inset; }
.box { border-style: outset; }
.box { border-style: none; }
.box { border-style: hidden; }As you can see, in our code we have used each potential value to style our borders.
border-width Property in CSS
The border-width property sets the width of a CSS border. The width of a border can be set using a CSS length value (pt, px, em, etc.) or by using one of the three custom border-width values: thin, medium, and thick.
Suppose we wanted to create a 5px solid border around a box. We could do so using this code:
<style>
.box {
border-style: solid;
border-width: 5px;
}
</style>
<html>
<p class="box">5px thick solid border</p>
</html>Click the ![]() button in the code editor above to see the output of our code.
button in the code editor above to see the output of our code.
We have created a border that uses the solid style and has a thickness of 5px.
border-color Property in CSS
As you’d expect, a property for color specifies the color. The border-color property is used to set the color for a border in CSS. The color values accepted by the border-color property are:
- name (the name of a color, such as
blue) - HEX (a hexadecimal color value, such as
#000) - HSL (a HSL color value, such as
hsl(10, 100%, 25%)) - RGB (an RGB color value, such as
rgb(102, 222, 95)) transparent
Suppose you wanted to create a box with a dotted blue border that is 5px wide. You could do so using this code:
<style>
.box {
border-style: dotted;
border-width: 5px;
border-color: blue;
}
</style>
<html>
<p class="box">5px thick blue dotted border</p>
</html>Click the ![]() button in the code editor above to see the output of our code.
button in the code editor above to see the output of our code.
Sub-property Multiple Values
Each of the sub-properties for the CSS border property can accept multiple values. This allows you to set custom borders for each edge of an element in CSS.
Here are the rules to keep in mind if you want to set custom borders for each edge of an element in CSS:
- If you specify one value, the border style will be applied to all edges.
- If you specify two values, the following order will be used:
- top and bottom, left and right
- If you specify three values, the following order will be used:
- top, right and left, bottom
- If you specify four values, the following order will be used:
- top, right, bottom, left
Suppose we wanted to create a border with a solid top and bottom and a dotted left and right. We could use the following code to accomplish this task:
<style>
.box { border-style: solid dashed; }
</style>
<html>
<p class="box">solid top and dashed sides border</p>
</html>Click the ![]() button in the code editor above to see the output of our code.
button in the code editor above to see the output of our code.
In our code, we created a combination border by specifying two border styles. This element uses the dashed border style on its left and right edges, and the solid style on the top and bottom of the element.
We would use the same approach if we wanted to change the border color or width.
CSS Border Shorthand
There are three CSS sub-properties that can be used to define a border.
In the above examples, we have discussed how to use each of these sub-properties individually. However, it is possible to specify all the border sub-properties in a single property. This will allow us to shorten our code.

"Career Karma entered my life when I needed it most and quickly helped me match with a bootcamp. Two months after graduating, I found my dream job that aligned with my values and goals in life!"
Venus, Software Engineer at Rockbot
The border property uses the following structure to define a CSS border:
border-width(optional)border-style(required)border-color(optional)
Suppose we wanted to create a 5px solid pink border around a line of text. We could do so using this code:
<style>
.box { border: 5px solid pink };
</style>
<html>
<p class="box">5px solid pink border</p>
</html>Click the ![]() button in the code editor above to see the output of our HTML/CSS code.
button in the code editor above to see the output of our HTML/CSS code.
In our code, you can see that we were able to define our border on one line, instead of using three lines and each individual border sub-property.
CSS Individual Borders
The border sub-properties and property can also be applied to an individual side of a web element. If you want to set the appearance of a specific border on a web element, you can use these properties:
border-left-[property]border-right-[property]border-top-[property]border-bottom-[property]
The value of property can be either:
style(to set the style of the border)color(to set the color of the border)width(to set the thickness of the border)- blank (to use border shorthand to define the border)
The properties and values are simple to use and remember, but here’s a list of all possible sub-property-value combinations:
- border left style
- border left color
- border left width
- border right style
- border right color
- border right width
- border top style
- border top color
- border top width
- border bottom style
- border bottom color
- border bottom width
Suppose we want to create a box of text with a solid border on the left that is 2px wide, and a dotted border on the top that is 5px wide. We could use the following code to accomplish this task:
<style>
.box {
border-left: 2px solid;
border-top: 5px dotted;
}
</style>
<html>
<p class="box">mixed border</p>
</html>On the left of our box, we have a 2px solid border, while the top has a 5pc dotted border. By using the individual border properties, we were able to specify how the border should appear on each edge of the box.
Conclusion
The border property is used to create a border in CSS, and it has three sub-properties—style, color, and width—which are used to customize each part of a border separately.
This tutorial discussed, with a few examples, how to use the border property, and all of its three sub-properties, to create a border in CSS. We also explored how to style each side of an element using the individual border properties.
If you want to learn more about CSS borders, see our other tutorials that explain how to implement border images, border collapse, outlines and outline offsets, a border radius for rounded corners, and the aesthetically-pleasing box shadow effect!
About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Learn about the CK publication.



