When we are building forms, we want to make them unique and appealing to our clients or customers. It is true that the way we present our forms makes the user-experience much better. In order to style our forms, we use a variety of CSS input type selectors.
Syntax and Examples
While you read this article refer to the accompanying Codepen.
I assume that you have some experience building forms with HTML, so I will not be covering the HTML in detail.
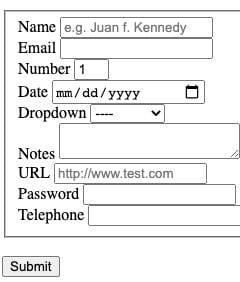
Without any styling our form looks somewhat like this:

If we were in the 1990s this wouldn’t be that bad, I mean look at Netscape’s (a popular 90s browser) homepage.
But we are not in the 90s. Luckily today we have CSS and we can style inputs just with this simple syntax:
input[type="<type>"] {
/* styles here */
}
Styling Text Inputs
The first thing we could do is style the font size of our inputs and labels. We can select them by keywords as easy as this:
input, label {
font-size: 2rem;
padding: 1rem;
}
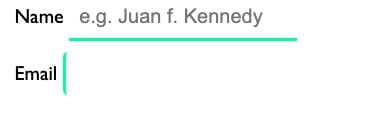
This will make our text more legible and give some space between the inputs. With that, let’s go ahead and style the text input that has the name as well as our email.
input[type="text"] {
border: 0;
border-bottom: 0.3rem solid mediumspringgreen;
}
input[type="email"] {
border: 0;
border-left: 0.3rem solid mediumspringgreen;
border-radius: 0.5rem;
}
The trick here is that we remove the borders and just add the specific border we need. For our email we added some radius to our border to make it look rounder. With so little code, we already made some good improvements.

Caveat: Dropdowns
Another input we can style is dropdowns. But there’s a caveat. If we do input[type="select"] it would not select our dropdown. We have to use the select keyword to select dropdowns.
select {
padding: 2rem;
font-size: 2rem;
width: 25rem;
border: none;
border-bottom: 0.3rem solid mediumspringgreen;
}
Other Input Stylings
By now you should have the hang of styling inputs. Also, it seems we already have a style pattern. Let’s go ahead and add our style pattern to number and date inputs.
input[type="number"], input[type="date"] {
border: 0;
border-bottom: 0.3rem solid mediumspringgreen;
}
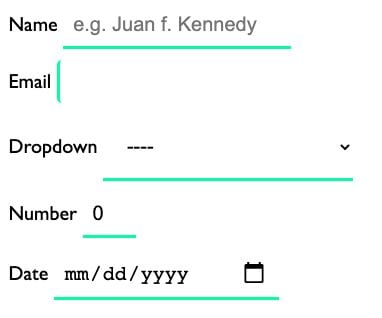
With just a few strokes of CSS, and by using very easy selectors we are able to give a fresh look to our inputs!

This is just the start, so imagine what else you can accomplish.
In fact, I left some inputs unfinished at the Codepen. So go ahead and apply any style you want. You already know how to do it. Go for it!
About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Learn about the CK publication.



