The method addEventListener() is used in conjunction with EventTarget, which is a Document Object Model (DOM) implementation that can receive events like click, mouseover, submit, keydown, drag, and more. Events can be thought of as the interaction a user has with the web page or document.
Unlike the value of undefined, the null value can be a value assigned on purpose by developers into their programs. It represents the absence of any value or object. It is a primitive and falsy value.
In this article, we’ll dive into why developers may receive this error when coding.
Why the Error of Null is Triggered
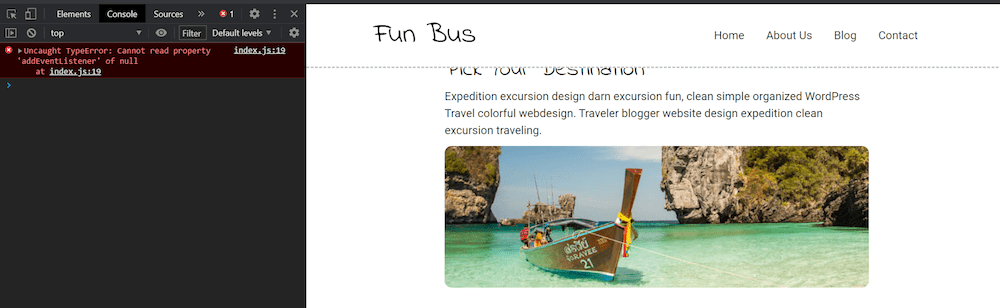
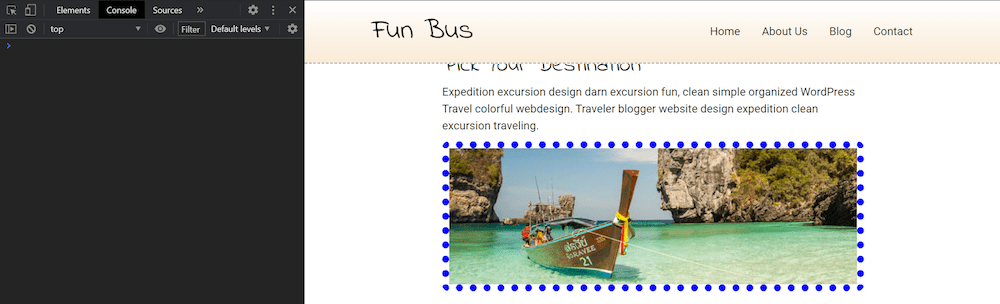
An event listener was added to the image of the ship on the website below. We should be seeing a blue dotted border around the image upon clicking it, but instead we receive the ‘Cannot read property ‘addEventListener’ of null’ error in the console.

Misspelling the name of the class when invoking the querSelector() method could be the reason why. Remember that the value of null means the absence of a value or object. By calling on a value that doesn’t exist the error of null will appear.
Note that the querySelector method is just one of many methods we can use when choosing to manipulate a CSS selector in the DOM. The difference between it and the Get Methods like .getElementsByClassName is that when calling a class or an id using querySelector or querySelectorAll, we need to remember to use the dot and hash symbol.
An example to be used inside the invocation is (‘.insertClassName’) when calling the name of the class or (‘#insertIdName’) when calling the name of the id. Forgetting to do so will result in the same error.
The image of the example website above is a representation of the following markup and JavaScript code.
HTML
<section class="content-destination">
<h2>Pick Your Destination</h2>
<p>Expedition excursion design darn excursion fun, clean simple organized WordPress Travel colorful webdesign. Traveler blogger website design expedition clean excursion traveling.</p>
<img src="img/destination.jpg" alt="Second slide">
</section>JavaScript
const thirdBorder = document.querySelector('.content-dest');
thirdBorder.addEventListener('click', (event) => {
event.target.style.border = '1rem dotted blue'
event.stopPropagation();
});
Notice when we invoke the querySelector method, we are calling on the class ‘.content-dest’ when ‘.content-dest’ does not exist in the HTML. If we would have forgotten to use the dot in the class name, we would have received the same error as well.
Debugging
The value we should be selecting in our JavaScript is ‘.content-destination’. Upon correcting this, the error in the console disappears, and we see the blue dotted border created in our event listener.
const thirdBorder = document.querySelector('.content-destination');
thirdBorder.addEventListener('click', (event) => {
event.target.style.border = '1rem dotted blue'
event.stopPropagation();
});

Conclusion
The addEventListener method is used as a way for users to interact with the web page or document. Null is the absence of a value or object. When we call on a selector that does not exist, or forget to include the dot in class name or hash symbol in id when invoking the querySelector methods, we can trigger the same error of null.
About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Learn about the CK publication.



